Top 10 mistakes in handling website images and how to solve them
Images are a major part of any modern website. Images nowadays account to more than 60% of a website’s total bandwidth. This is even more pronounced when dealing with cutting-edge web design. On an image rich social website employing a Pinterest-like layout, this number can reach upward of 85% (!).
Bandwidth is unfortunately a costly commodity. For high traffic websites, bandwidth will probably be responsible for the majority of your IT costs, easily surpassing hosting and storage costs. In addition, such a large volume of traffic takes time to consume, and so, when browsing your website, your visitors are likely to spend a lot of time waiting for images to load.
Looking at the IT costs from one end and visitor abandonment due to lengthy load times on the other, you would probably like to take a good look at how you manage your images online. When every second passing reduces your website’s overall conversion and ultimately revenues – it makes perfect sense to want to optimize your image and image delivery as much as possible.
With Cloudinary, we wanted to give a conclusive solution to everything image related on a website and mobile app. You’re covered from upload through storage, manipulation, optimization and delivery. As a developer, you don’t need to worry about image-related R&D and IT anymore.
Cloudinary solves a large number of common image related issues. For developers who are not yet using Cloudinary, we thought it might be helpful if we list some of these issues that we tend to encounter on a daily basis and how they can (and should) be solved:
1. Wasteful browser-side resizing
One of the common shortcuts we’ve seen developers employing is using browser-side image resizing instead of resizing images on the server-side.
The story is usually the same – the website had lots of thumbnails of certain dimension and then the graphics design changed. The new graphics design calls for the thumbnails to be of a slightly different dimension and the developers, sometimes accidentally and sometimes intentionally, leave the original images as is and use different CSS width and height for the browser.
On modern browsers, the end result looks exactly the same, but bandwidth-wise the story is quite different. Your website visitors are wasting precious time downloading an unnecessarily large image and you’ve wasted bandwidth delivering it to them. For older browsers the problem is even more pronounced as their resizing algorithms are usually sub-par.
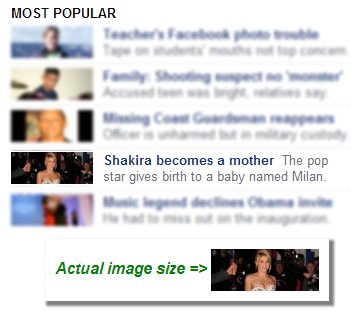
This problem is actually much more common than you might think and is found in many of the websites we visit daily. For example, looking at Yahoo’s front page, you’ll notice that all the thumbnails on the “most popular” stories are downloaded double in pixels than their actual viewing size.

How to fix: Developers / designers – make sure the images you deliver perfectly fit their required website dimensions. Even if the same image should be made into different sized thumbnails to fit different pages, it’s well worth creating all these different thumbnails rather than deliver a large image and rely on the browser to resize it.
2. Unnecessarily high quality JPEGs
JPEGs have truly revolutionized the web. For many years now, this lossy format has allowed web developers to depict high resolution images with great detail using a fraction of the bandwidth required by any rival image format.
Still, we’re constantly seeing developers and graphics designer who refrain from experimenting with the JPEG compression. In fact, in the majority of websites out there, you can safely reduce the JPEG quality settings a notch without a discernible loss in viewing quality.
While 85% JPEG quality seems common, we’ve seen many websites in which 95% quality was common while a much lower quality would have significantly reduced file size without harming the overall experience. The end result is a higher bandwidth consumption and a dent in the visitors experience.
The above two images are quite similar to one another, while the left is a 95% JPEG that weighs 34KB while the right is an 80% JPEG that weighs 17KB, requiring half the bandwidth to download and loads twice as fast. Well worth the miniscule loss in quality.
How to fix: don’t be afraid to experiment with lower JPEG quality levels. For certain websites we found that using a 50% JPEG quality yielded a very reasonable result and for us, these benefits far outweighed the costs. While higher quality JPEGs will always look better, the improvement in quality will not always be worth the extra bandwidth and waiting times.
3. Incorrect image file types
The three ruling file formats on the web today are JPEG, PNG and GIF. JPEGs and GIFs account to ~40% of the images on average websites while PNG covers the remainder 20%.
The good (and bad) about these three formats is that each one has very different roles when websites are involved. Use the wrong image format and you’re wasting your visitors time and your own money.
In Cloudinary, the most common mistake we’re seeing is using PNGs to deliver photographs. There is a common misconception that PNGs, as lossless formats, will yield the highest possible reproduction for the photos. While this is generally true, this is also quite an unnecessary optimization. A JPEG with relatively high quality will return a photo of a comparable quality using a fraction of the PNGs file size.
The photo on the left is a PNG and it weighs a whopping 110KB. The photo on the right is aJPEG, looks nearly identical and weights just 15KB (!).
How to fix: Always keep in mind what image format should be used for the content shown. PNG should be used for computer generated images (charts, logos, etc.) or when you need transparency in your image (image overlays). JPEG should be used when you are showing a captured photograph. GIF should be use when animation is needed (Ajax loading animation, etc.). Notice that despite the common belief, PNG will outperform GIF in almost every other aspect.
4. Delivering non-optimized images
Did you know that while PNG is a lossless format, you can compress it even further? freely available PNG compression tools will reduce the PNG size by up to 50%, delivering the exact same image (!). Same exact image for half its file size? that’s a no brainer. Unfortunately, many developers and web designers skip this step and deliver non-optimized images.
How to fix: PNGCrush and OptiPNG are two open-source image optimization libraries, and if you’re not using these already, you should definitely check them up. If you don’t need to automate the optimization process, you can head to Yahoo’s online smush.it service to manually compress your PNGs even further.

An example of Yahoo smush.it in action.
5. Forgetting to strip image meta-data
Many modern websites allow visitors to upload photographs. Whether it’s the user’s profile picture or a shared photo from a recent trip, these were originally taken using a modern camera, that most likely introduced a lot of meta-data into the photo.
This meta-data, arriving in EXIF/IPTC format, contains a wealth of information about the camera and photo, including the camera model, date and time information, aperture, shutter speed, focal length, metering mode, ISO, geo location and many others snippets of information.
In the majority of the cases, it would be an excellent idea to strip this meta-data off. This is good both for privacy and for reduced file size. Unfortunately, we rarely see developers taking the time to strip this meta-data off, increasing their bandwidth and hurting their users’ browsing experience.
How to fix: make sure you strip the meta-data off your images and user uploaded photos. If this information is necessary, make sure you keep it available somewhere, just not as part of your images. One tip – even if the image meta-data is not necessary for your website, there’s one snippet of information, the image’s original shooting orientation, that’s actually critical for correctly displaying the photo on your website. When stripping the Exif info, make sure you rotate the image to its correct orientation based on its Exif data before losing this information.
6. Delivering images straight from your servers
Once your website’s content is in place, your next goal is to make sure that all your website’s images are delivered as fast as possible to your visitors.
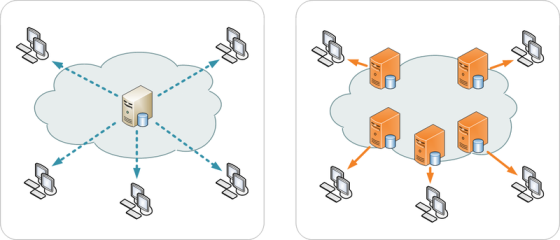
In Cloudinary, one of the common website problems we see is developers hosting images on their own servers, usually on the same machine as their website. Two things happen here – first, your server strains in delivering images instead of focusing on delivering your unique website content, and the second – you’re missing out on one of the most amazing image delivery solutions out there – Content Delivery Networks.

How to fix: Content Delivery Networks are simple to use services that serve your website images much faster than how your website hosting service can deliver them. CDNs are based on a large number of world-wide servers, or “edges”. When visitors visit your website, they are automatically routed to the nearest edge location, so images are delivered with the best possible performance with a much reduced latency. CDNs are priced by the required bandwidth and are slightly costlier than your hosting provider’s bandwidth, but the CDN prices today are quite affordable and well worth it.
There are many CDN providers available today. Just sign up and start reaping the benefits.Amazon’s CloudFront should be a good starting point.
7. Delivering static icons one by one
Other than photos and thumbnails, your website most likely includes many icons and auxiliary images. Logos, arrows, stars, signs, marks, all enhance your website and give it its unique look and feel. Button pieces, portion of shadows, border parts and other snippets allows you to dynamically build all the widgets required by your graphics designer.
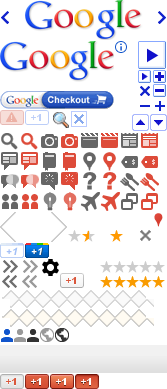
You’d be surprised at just how many tiny images your website can accumulate. Take Google Search results pages for example. You probably use this page on a daily basis and remember its very clean look. Almost no icons there, right? Wrong. Google’s search results page is comprised of over 80 (!) tiny icons.

A common mistake developers make is embedding these small icons as-is in their website. The time it takes for a modern browser to download so many images is quite large. While downloading an image, we suffer from a communication latency and since an average browser supports no more than ~6 images downloaded simultaneously, this latency is multiplied for every batch of images downloaded. Your visitors will need to wait for their browsers to finish downloading all these small images and your web server might become unresponsive, processing so many download requests. Your visitors might even give up on the waiting and just continue on with their daily browsing.
How to fix: A simple solution for this problem is to utilize a CSS Sprite, a single image that contains all your smaller icons. Your web page is modified to download this single image from your server and the page’s HTML uses alternative CSS class names to point to the smaller images within the larger one.
Now, instead of 80 images, Google’s visitors download just a single image. Their browser will quickly download and cache this single image from Google’s servers and all images will be immediately visible.
8. Using images when CSS3 can be used
When cutting a website’s design into HTML components, many developers keep their buttons as images. Since older browsers did not support adding shadows, rounded corners and special fonts using CSS, developers got used to using small image snippets to implement these elements using an image-based solution.
Unfortunately, this solution requires a huge number of images that ultimately hurts the visitor’s browsing experience and is very difficult to manage, increasing development time and costs (think changing words in a text embedded in an image).
Modern browsers today natively support shadows, rounded corners and unique fonts using simple css directives, still, we continue to see websites using images to implement these. This is actually a very common malpractice. For example, take a look at this portion of CNN’s sprite image –

This sprite is a 61KB image that could have been easily implemented using simple CSS directives, improving load times and user experience while reducing bandwidth costs.
How to fix: make sure you use CSS3 whenever possible. If your graphics designer is responsible for the markup, make sure you ask for CSS3 based elements where it makes sense. If you want to support older versions of IE, you should either make sure your markup gracefully degrades to a functioning design (though probably looking less than perfect), or alternatively employ a CSS3 emulation solution such as CSS3 PIE.
9. Incorrect image cache settings
Your website’s image files rarely change. HTTP caching directives allows such images to be cached by your visitors’ browsers and any other server along the way (CDN, proxies, etc.). Once an image is cached, the locally cached copy will be used instead of having to download it again and again on subsequent visits to your website.
Correct cache settings improves user experience by reducing page load time while saving you costs by significantly reducing your website’s bandwidth.
Unfortunately, we see many cases in which caching isn’t utilized correctly. The most common case is due to an unnecessary concern that a lengthy cache settings will mean that if images are updated, your website visitors will keep seeing old images instead of your new ones.
This seemingly problematic scenario is however easily avoided by adding a fingerprint (md5, timestamp, etc.) to your images urls. By adding a fingerprint to your image URLs you make sure that when an image changes, so does its URL. When the URL changes, the browser is forced to re-fetch the image. Most modern web development platforms automatically add such a fingerprint to all your images, solving this problem at its source.
How to fix: we highly recommend using aggressive caching for all your website images by setting your images HTTP ‘Expires’ header to as far in the future as possible. In addition to image URL fingerprints, this should offer an immediate increase in your website’s performance.
10. Using a single image size across all delivery mediums
Your website is being viewed by many different devices. Recent years saw a huge rise in mobile and tablet users and checking your website analytics should show a rising number of such visitors.
Whether you have occasional mobile visitors or you’ve tuned your website to offer a mobile version of your website’s content, you are still left with a decision to make – how to send the same image content to mobile devices that will usually have a much lower resolution than a desktop machine.

We usually see developers taking the fast route here, namely, offering the same exact images across all device resolutions, using client-side resizing for the images. While the images look great, the users waste time loading unnecessarily large images to their devices and you pay for redundant bandwidth usage. This is particularly unfair to 3G users and roaming users who pay a large extra to download the uselessly extra high resolution images.
The symmetrical case is aiming for the lowest common denominator, making very low resolution images available across all devices, making your website look bad on newer, high resolution devices.
How to fix: the solution is pretty simple – identify your visitors mobile devices and resolution using their user agent and optionally additional client-side Javascript code. With the correct resolution in hand, retrieve the best fitting image from your servers. This of-course requires that you make available a set of thumbnails per each of your original images. There are excellent Javascript packages available that will automate this process.








评论已关闭!