浏览器301缓存
我认为许多 Web 开发人员和服务器管理员都面临着 301 重定向缓存。我经常面对它,直到我吸取教训……
我希望它能帮助你,你从我身上学到一些东西,而不是从你的错误💥中学习
👉 例如,当您配置 SSL 证书并进行从 HTTP 到 HTTPS 的 301 重定向时,出现问题,您无法再次输入 HTTP 版本。浏览器缓存 301 重定向并将您重定向到 HTTPS。
👉 第二个示例是更改网站域时。如果您使用 301 重定向从旧域重定向到新域,浏览器也会缓存它,并阻止您进入旧域。
👌 如何避免这种情况?只要一切正常,就使用 302 重定向。然后,也只有这样,更改 302 重定向 301。为什么?❓
📚 301 和 302 重定向的定义:
301 – 表示资源(页面)永久移动到新位置。客户端/浏览器不应尝试请求原始位置,而应从现在开始使用新位置。
302 – 表示资源暂时位于其他位置,客户端/浏览器应继续请求原始 URL。
301 是永久重定向。即使您从服务器中删除重定向,由于硬缓存,您的浏览器也会不断将资源重定向到新域或 HTTPS。
因此,浏览器不会硬缓存302,如果您从服务器(网站)中删除重定向,则可以访问旧版本。
💀 301 在生产中有多危险?这很简单。如果出现问题并且您将 301 重定向发布到生产环境,则客户端的浏览器将永久缓存此重定向,并且您必须告诉所有客户端清除浏览器缓存。这是一个 💩
🤔 好的,如果我的浏览器缓存 301 重定向,我该怎么办?每个网站开发人员都知道Chrome开发人员工具(F12)和右键单击“刷新”按钮
但我可以告诉你,这还不够。假设您使用 301 重定向将旧域严重重定向到新域,并且想要清除域缓存。您必须在旧域上执行此操作,因为旧域正在重定向。但是您无法访问它…唯一要做的就是清除整个浏览器缓存甚至cookie,但没有人愿意这样做。
😎 有一个关于如何访问旧域(或任何重定向 URL)的技巧。
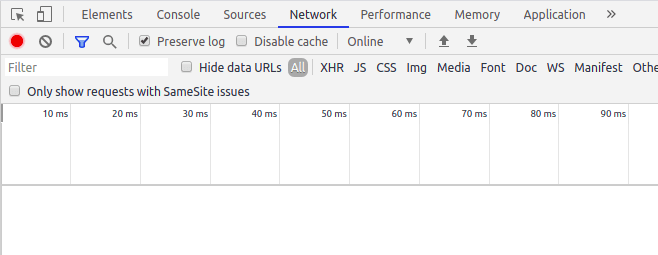
- 在访问网站之前,请打开Chrome开发人员工具(F12)。
- 转到“网络”选项卡
- 选中保留日志复选框
- 清除日志

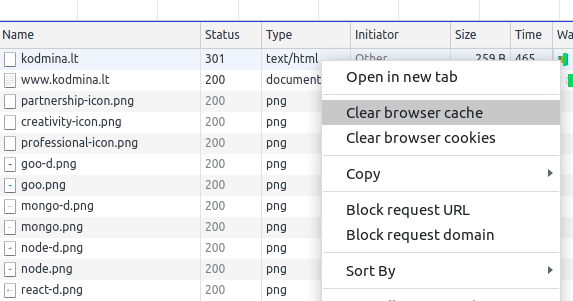
现在输入您的旧域 URL 并导航到它。当然,它将被重定向到新域。但是在您的网络日志中,您将拥有旧的域重定向请求,并且您可以通过右键单击请求并选择清除浏览器缓存来清除域缓存。之后,您的 301 重定向将被删除。但请记住,您必须在之前从服务器中删除重定向。

总之,如果你在开发过程中,强烈建议你禁用浏览器缓存,就是在network标签栏中,选中禁用缓存复选框。



