如何使用css画一个心
我们都知道css非常的强大,如果你使用的好的话,基本上你可以画出任何你想要的图形,现在网上就有好多用css来画出的卡通人物等。那么如何使用css画一个心呢?
-
需要知道rotate这个属性,我们需要将图形进行旋转
-
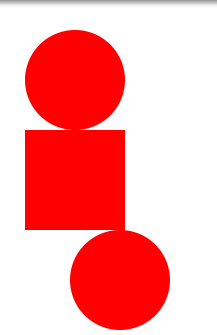
需要知道心由那些基本图形组成的,这里我们将心分割成一个正方形和2个半圆
-
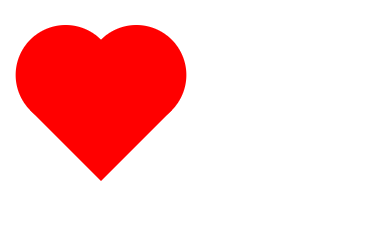
通过调整三个图形的位置构成一个心形
首先,我们画出三个基本图形,分别是2个圆和一个正方形

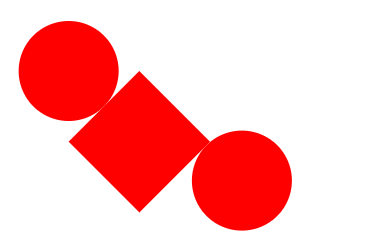
然后我们调整他们的角度45deg

之后我们调整它们的距离,就是margin;这个时候调整它们的间距他们会斜着走,因为的角度是倾斜的。

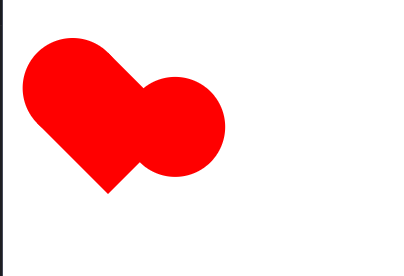
最后,调整剩下一个圆形的位置,就可以画出一个心形。

html代码如下:
<div id="rotate">
<div class="heart" id="circle1"></div>
<div class="heart" id="square"></div>
<div class="heart" id="circle2"></div>
</div>
css代码如下:
* {
margin: 0;
padding: 0;
}
.heart {
width: 100px;
height: 100px;
background-color: red;
/* border: 1px solid black; */
}
#square,
#circle2 {
margin-top: -50px;
float: left;
}
#circle2 {
margin-left: -50px;
}
#circle1,
#circle2 {
border-radius: 50px
}
#rotate {
transform: rotate(-45deg);
width: 150px;
height: 150px;
margin: 30px;
}
当然了,我们还可以只放一个html元素,然后通过伪类:after:before来画两个圆,更多css的用法,需要我们用心去发现。



